![Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect](https://i.stack.imgur.com/5V1BE.jpg)
Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect

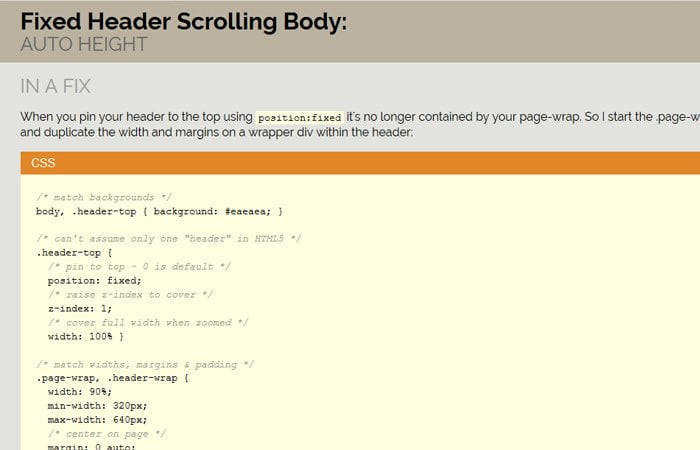
WHY ISN'T THIS WORKING?! — common HTML/CSS problems we face when learning to code and how to fix them | by Bahareh Adham | Medium

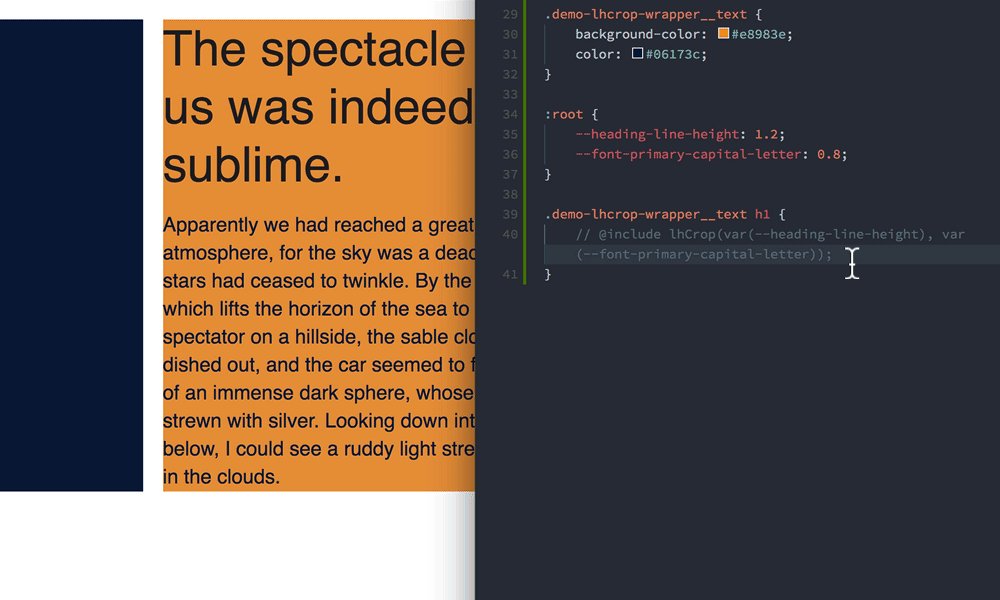
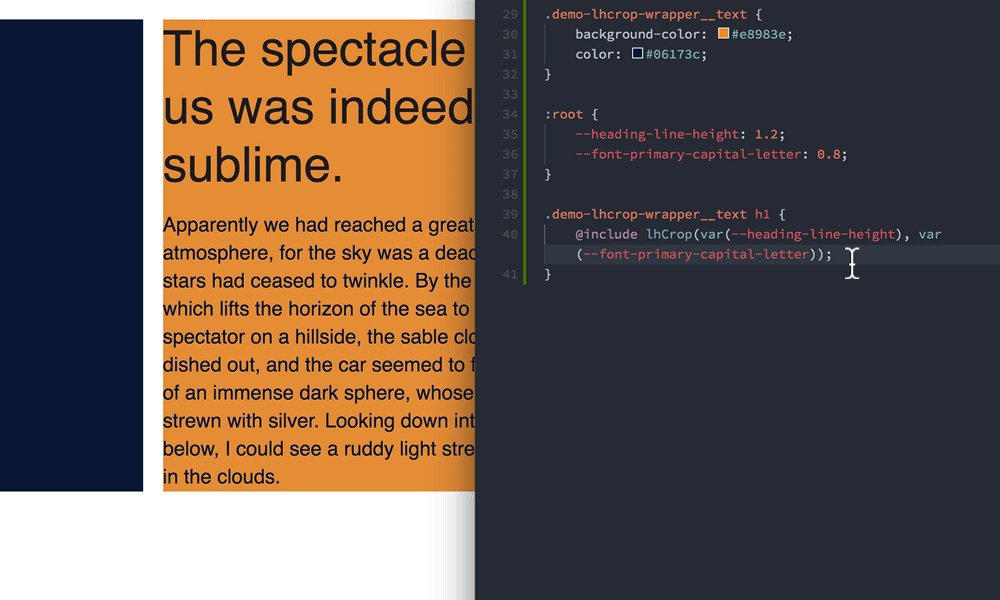
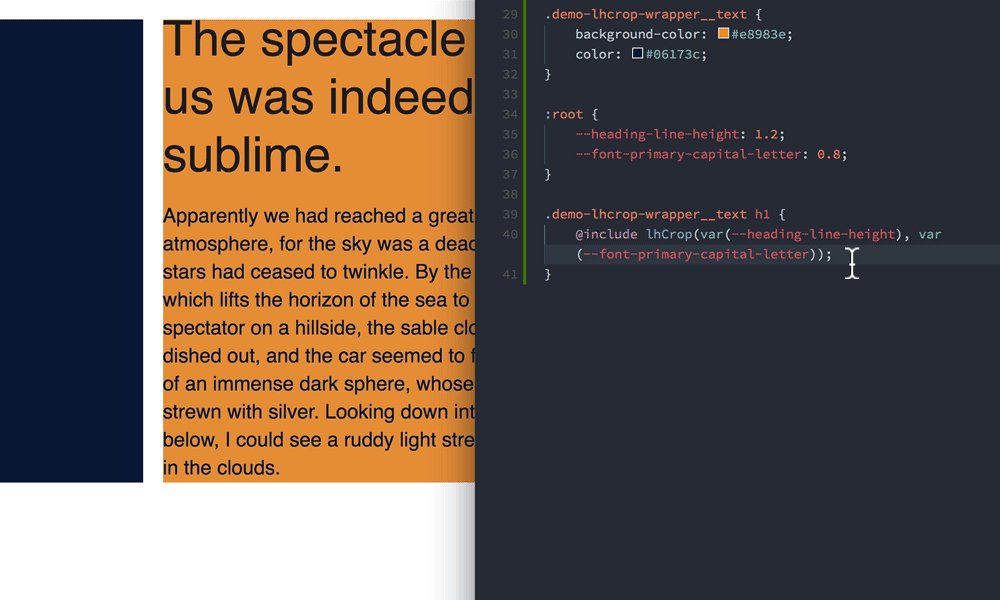
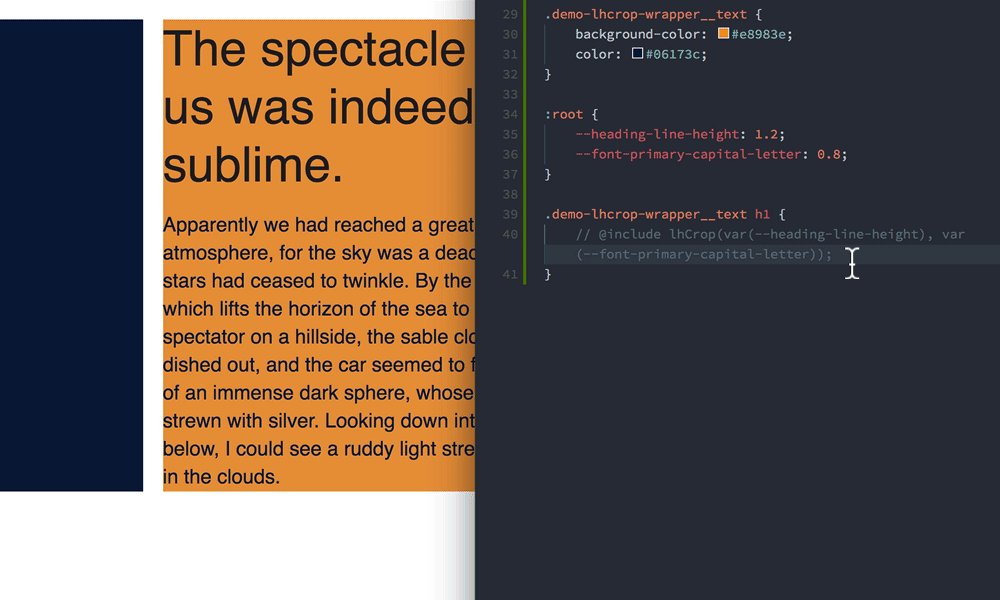
Line-height Crop — a simple CSS formula to remove top space from your text | by Claudia Romano | CodyHouse | Medium

Change "Choose file" and "No file chosen" texts in a <input> for IFormFile in Razor view - Microsoft Q&A

After the div floats, it is arranged in one line. After removing the floats and setting the display of div to inline block, it cannot be arranged in one line. | Develop




![Make footer stick to the bottom of the page [#888412] | Drupal.org Make footer stick to the bottom of the page [#888412] | Drupal.org](https://www.drupal.org/files/issues/bartik-min-height-page-wrapper.png)