Don't care about pages feature in nuxt.js ( custom router ) | by Mostafa Kamal | code4mk organization | Medium
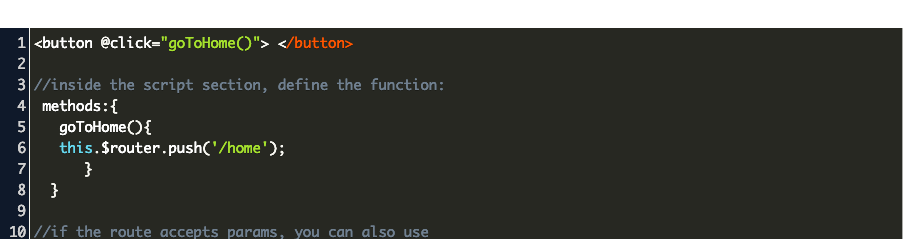
What is the best way to access this.$router.push() / router.push() inside the Vuex? · Issue #1384 · nuxt/nuxt.js · GitHub
when i use `this.$router.push({path: name})` link to page , the page head title and meta can't change, · Issue #8873 · nuxt/nuxt.js · GitHub

Using $auth module's redirect in tandem with $router.push in Nuxt.js | by Abrar Shariar | Console.log() | Medium