GitHub - benneq/react-router-query-params-hook: React Hook for React Router for De-/Serializing query params

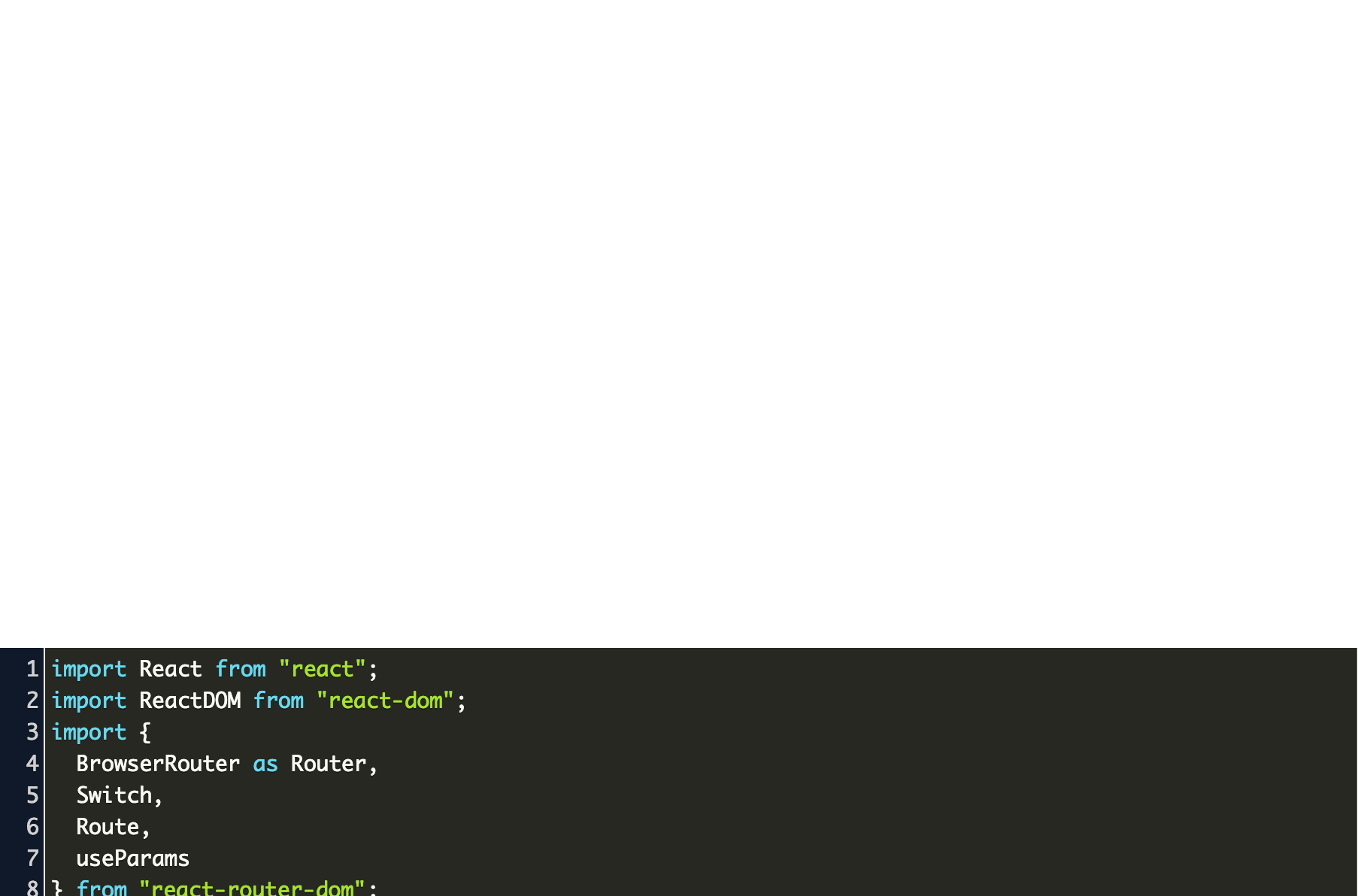
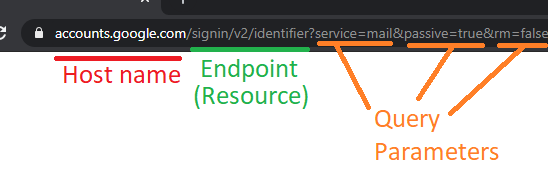
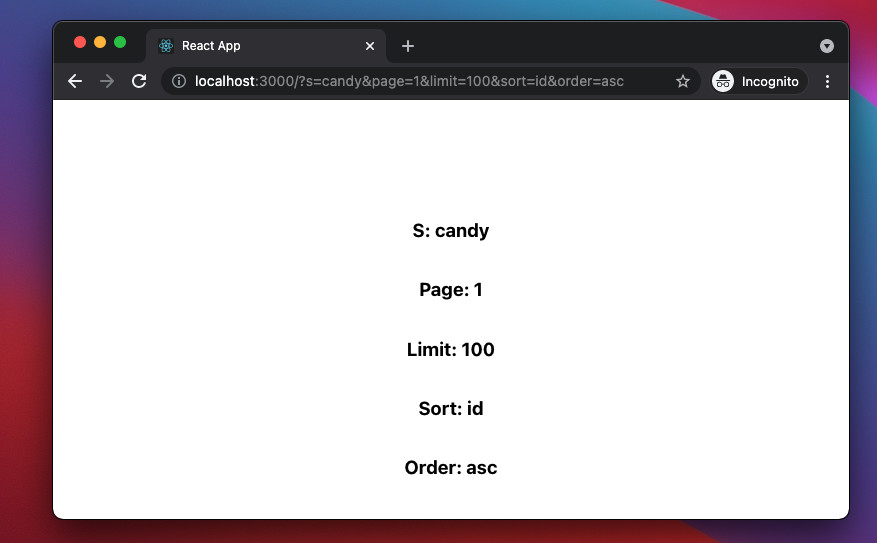
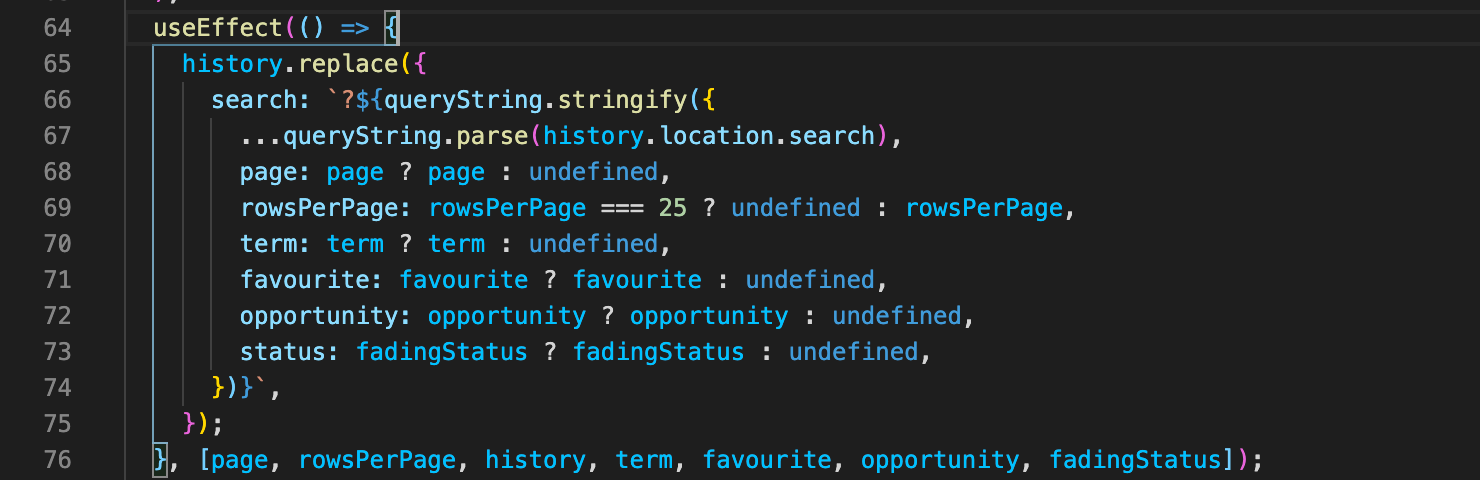
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

Demo of custom useQuery hook to store state in query params, with React Router v5.1 - Ryan Florence : r/reactjs

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium