css - How to style mat-option text to get the text outside mat-select panel on hovering over every mat-option text - Stack Overflow

mat-select in the mat-card with flex layout, alignment of the options is outside of the card and way above the dropdown(not anywhere near to dropdown) · Issue #16422 · angular/components · GitHub

javascript - Dynamically disable mat-option when there is only one option selected in a mat-select - Stack Overflow

css - How to style mat-option text to get the text outside mat-select panel on hovering over every mat-option text - Stack Overflow

extra 'span' element added in mat-option of autocomplete makes impossible to style the internals · Issue #8561 · angular/components · GitHub
![mat-select] Mousedown on mat-select option causes focus on separate mat-form-field when contained in overlay components · Issue #18796 · angular/components · GitHub mat-select] Mousedown on mat-select option causes focus on separate mat-form-field when contained in overlay components · Issue #18796 · angular/components · GitHub](https://user-images.githubusercontent.com/30061591/76468771-c184e380-63ba-11ea-8b6e-1d148160ef88.png)
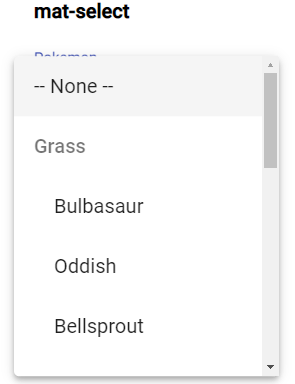
mat-select] Mousedown on mat-select option causes focus on separate mat-form-field when contained in overlay components · Issue #18796 · angular/components · GitHub

mat-select: provide the way to freeze the position of the control when the drop down is open · Issue #9751 · angular/components · GitHub

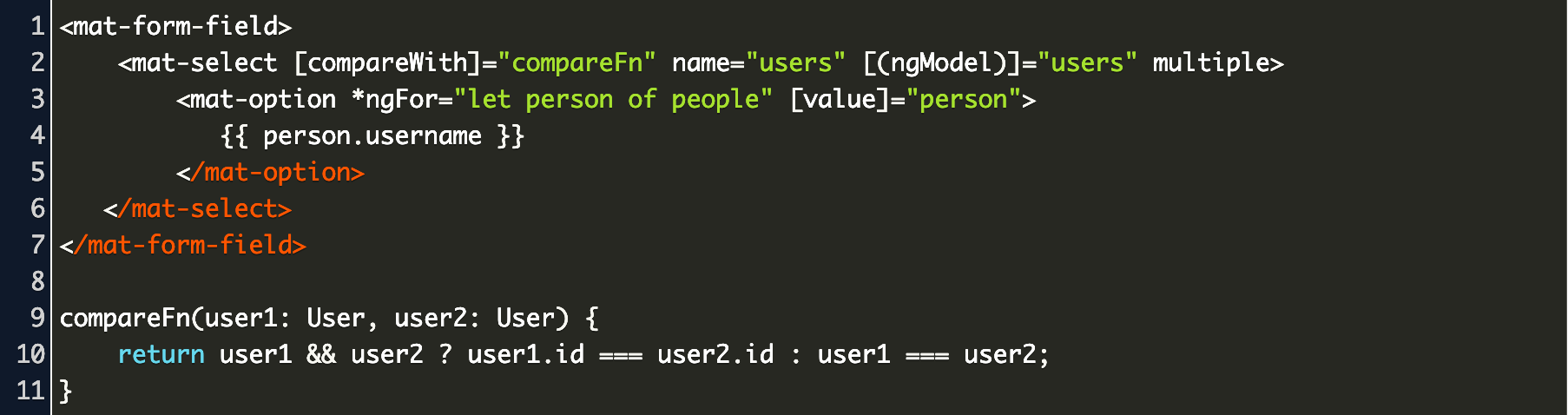
typescript - How to set an option true/false with mat-select (multiselect) Angular Material - Stack Overflow